Months passed since last post, again, life didn’t give me enough free time to goof around. The new cool internet fad is generative AI Art. You write a prompts and an AI tries to guess and creates art for you. I tried a bunch, each has different way to interpret your stuff, each has a different art style, unless you specify in a detailed way what kind of image and style you are looking for.
Here’s a list of what I tried until now, all with an example prompt of cute cow logo, round background shape, pastel colors. My current logo is a paid stock image and I won’t replace it as I like it a lot, but as you can see most AI results here are actually pretty good, something one could professionally use.
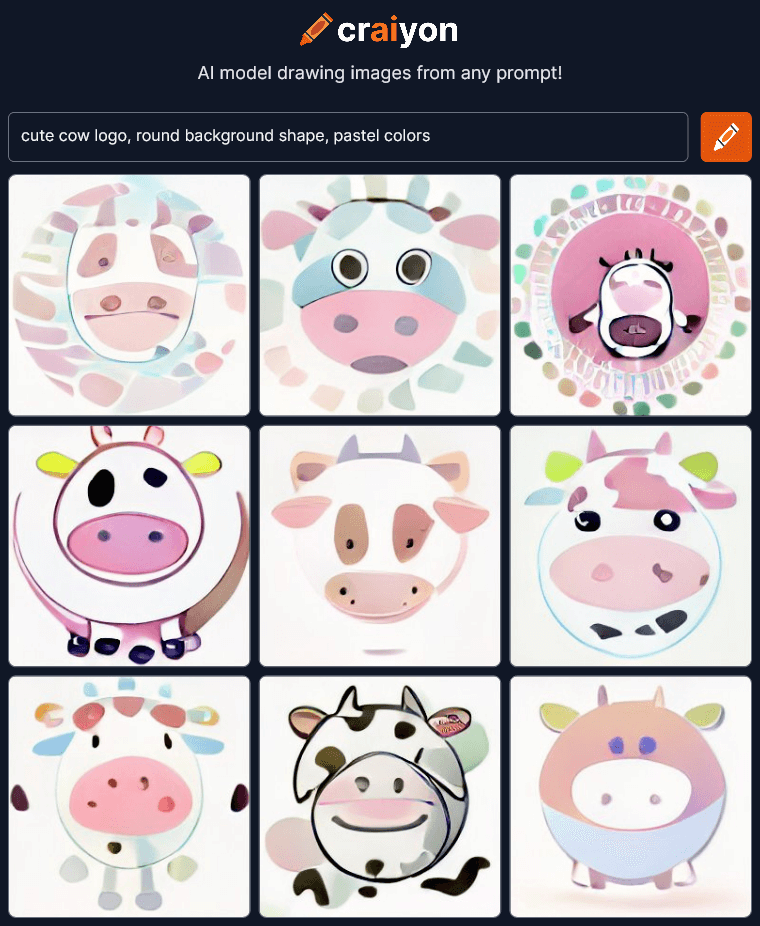
CrAIyon
https://www.craiyon.com
The only one truly free, formerly know as DALLE-E mini.
Each prompt generates 9 images.

Enstil.AI
https://enstil.ai/
Another free AI. Faster and higher quality than Craiyon, but results are less accurate. Each prompt generates 3 images.
No longer available.

DALL-E 2
https://openai.com/dall-e-2/
50 Free credits. 15 free credits each month. $15/115 credits. Each prompt or variation consume 1 credit and generate 4 images.
Requires registration and waiting for an invite.

MidJourney
https://www.midjourney.com/home/
25 minutes (around 25 prompts). Then montlhy sub starting at $10 for 200 miniutes (200 prompts). Each prompt/variation roughly use a minute and generates 4 images.

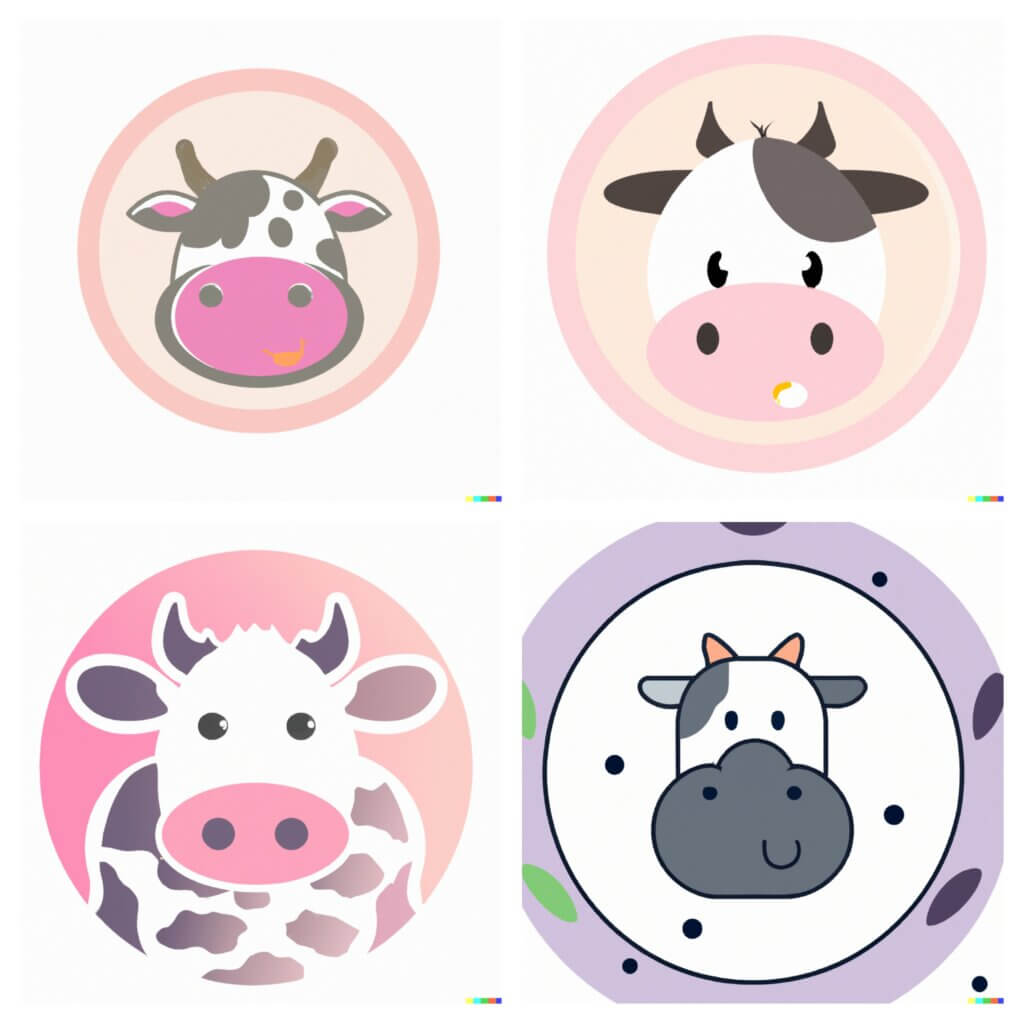
Stable Diffusion
https://beta.dreamstudio.ai/
Online beta with 200 free prompts. Then 10£ for 1k prompts. Each prompt generates one image.
Stable Diffusion is actually Open Source, so you can run it locally if you have a recent high VRAM (10 gb recommended) Nvidia GPU.
Little SD update: https://rentry.org/GUItard . Here’s a link to a noob proof guide for installing SD on your pc, optimized for 6GB VRAM cards and with a low memory (4GB VRAM) mode.

2022 Oct 16: An update a couple months later
I’ve used all of these for a while, I’d say there’s no winner, each have different strengths. In my opinion:
Craiyon is free and basically a toy compared to the others.
Enstil died like a week after this post.
Dall-E2 is great for art, impainting and outpainting features
MidJourney has the best “artsy” art.
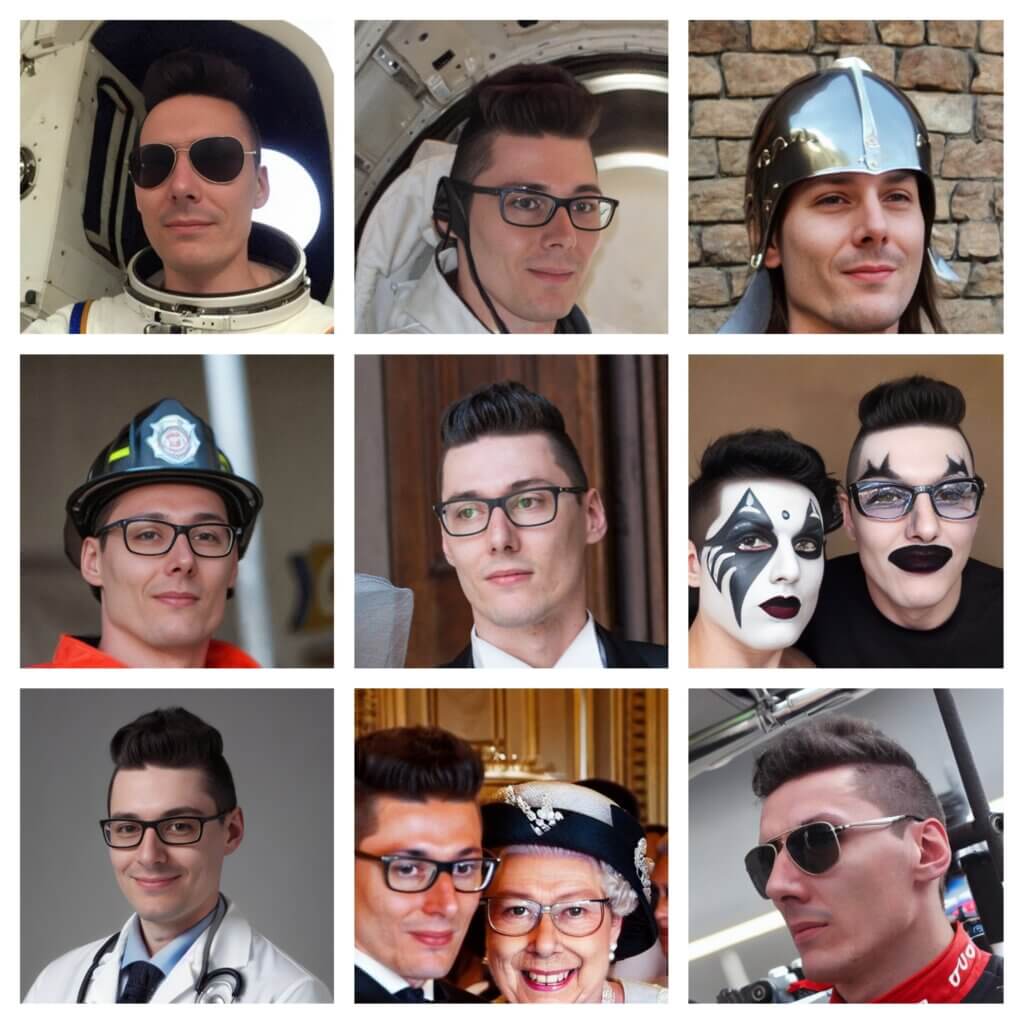
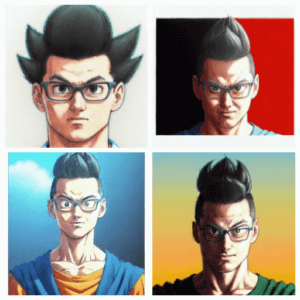
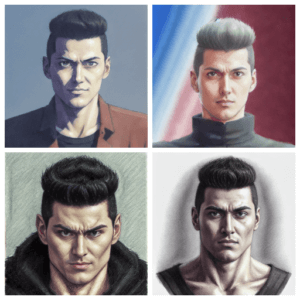
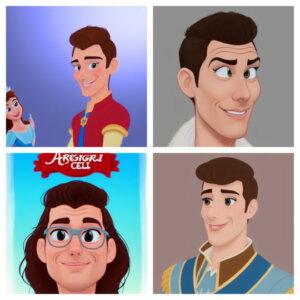
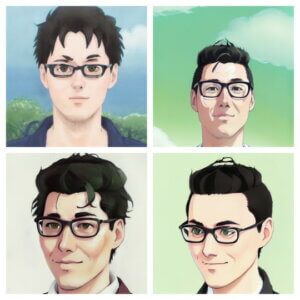
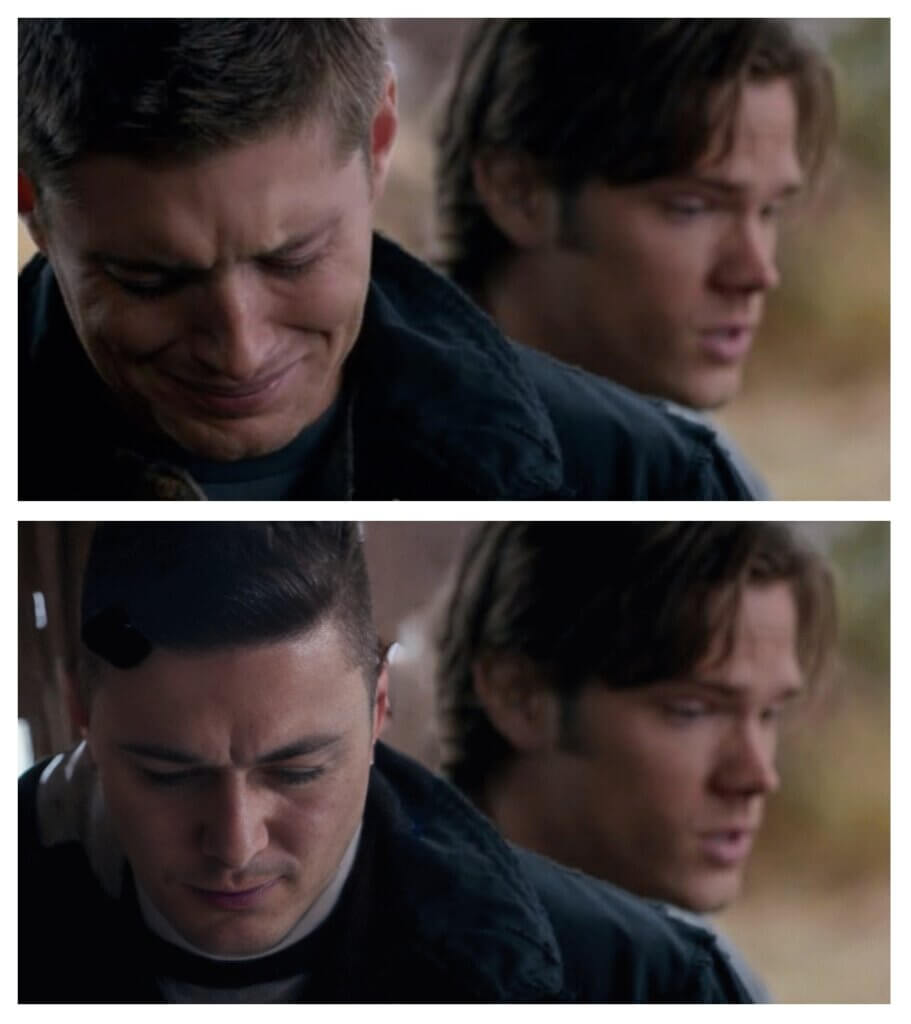
Stable Diffusion is the most versatile but the hardest for a newbie to get into, it’s the last one I named but it’s the one I used the most for two reasons. First reason: I can run it locally or I can use all the available online ML services (I mostly use Google Colab and Paperspace Gradient, but there are more like Vast.ai or Runpod.io) when you need a more powerful GPU. Second reason: you can use Dreambooth to train a custom model for your Stable Diffusion install, I trained it on my own face and use it to make fake photos and art. I’ll let the pics speak for me.